Cara Mudah Membuat Form Contact Us di Halaman Blogspot
Halaman Form Kontak di Blogger - Form kontak merupakan hal yang cukup penting bagi pemilik blog. Terutama apabila blog yang memiliki banyak pengunjung, maka form kontak wajib ada. Untuk menunjang keberadaan suatu blog diperlukan komunikasi antara pemilik dengan pengunjung blog. Walaupun telah disedian form komentar di setiap artikel/halaman blog, namun mungkin saja ada beberapa para pengunjung yang bertanya melalui form contact us.
Saat ini, blogger sudah menyediakan widget yang berisi form contact. Sayangnya widget ini hanya bisa ditempelkan pada layout yang ada. Jadi kamu tidak bisa menampilkan widget ini pada halaman khusus blog, semisal dihalaman yang anda inginkan sebagai contoh pada halaman contact us blog ini.

Kali ini saya akan memberikan cara membuat form Contact Us seperti pada blog saya ini secara gratis. Bagi yang menginginkannya ayo kita simak bersama-sama bagaimana cara mudah membuat form contact us di halaman blogspot.
Membuat Widget Form Contact
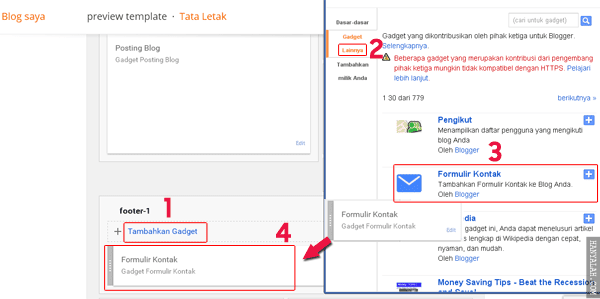
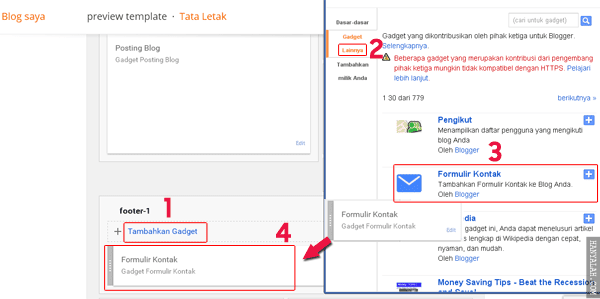
Untuk langkah awal, masuk ke dasbord lanjutkan ke menu "Tata Letak" dan tambahkan widget Formulir Kontak dan taruh dibawah block "Posting Blog". Lalu taruh disembarang tempat. Lihat seperti gambar dibawah ini.

Akhiri "Simpan setelan"
Menyembunyikan Widget Formulir Kontak
Agar form formulir kontak diatas tidak muncul di sidebar maka perlu kita sembunyikan.
Untuk melakukannya, rujuk ke menu "Template" edit template dengan modus " edit HTML" lalu copykan kode dibawah ini tepat diatas kode
Akhiri "Simpan Template".
...Selanjutnya.
Membuat Halaman Kontak di Blogger
Terakhir adalah membuat halaman Contact Us atau Contact Me atau Kontak Kami, terserah anda yang mana yang diinginkan.
Sayang dilewatkan : Panduan Lengkap Cara Membuat Blog Gratis Untuk Pemula
Bagaimana caranya?
Masih didalam dasbor pilih tab Laman > Buat laman baru, lalu beri nama judul halamannya.
Lalu klik tombol "HTML" dan pastekan semua kode dibawah ini:
Lalu klik tombol "Publikasikan".
Terakhir, silahkan lihat hasilnya.
Saat ini, blogger sudah menyediakan widget yang berisi form contact. Sayangnya widget ini hanya bisa ditempelkan pada layout yang ada. Jadi kamu tidak bisa menampilkan widget ini pada halaman khusus blog, semisal dihalaman yang anda inginkan sebagai contoh pada halaman contact us blog ini.

Kali ini saya akan memberikan cara membuat form Contact Us seperti pada blog saya ini secara gratis. Bagi yang menginginkannya ayo kita simak bersama-sama bagaimana cara mudah membuat form contact us di halaman blogspot.
Membuat Widget Form Contact
Untuk langkah awal, masuk ke dasbord lanjutkan ke menu "Tata Letak" dan tambahkan widget Formulir Kontak dan taruh dibawah block "Posting Blog". Lalu taruh disembarang tempat. Lihat seperti gambar dibawah ini.

Akhiri "Simpan setelan"
Menyembunyikan Widget Formulir Kontak
Agar form formulir kontak diatas tidak muncul di sidebar maka perlu kita sembunyikan.
Untuk melakukannya, rujuk ke menu "Template" edit template dengan modus " edit HTML" lalu copykan kode dibawah ini tepat diatas kode
</head> :<style type='text/css'>
#ContactForm1 {display:none}
</style>
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.hanyalah-contact-form {
background:#fff;
box-shadow:-1px 2px 3px #ddd;
font:12px arial;
width:80%;
max-width:600px;
margin:20px auto;
padding:15px;
border:1px solid #ddd;
}
.hanyalah-contact-title {
box-shadow:-1px 2px 3px #ddd;
text-shadow:0 1px 1px rgba(0,0,0,.3);
margin:0 0 10px 0;
font-weight:400;
padding:10px 15px;
font:16px Arial;
cursor:pointer;
text-align:center;
color:#fef4e9;
border:solid 1px #999;
background:#010101;
}
.contact-form-name,.contact-form-email,.contact-form-email-message {
max-width:600px;
width:100%;
font-weight:bold;
}
.contact-form-name {
background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwBR372s8p-ZA0TgprCz1kVN1PkgiX-X2_3DZDp_PYgj7QEIgdZg6M0pL9Vs4Akz6R2XHXDa6eAZkMIWg9bpLWTENfl7zr2VO_GDs1isXVYVZcjCULSXpPZ_moR9-qtxj2kmaH0tFGcWI/s320/name.png) no-repeat 7px 8px;
background:#f3f3f3;
border:1px solid #ddd;
box-sizing:border-box;
color:#A0A0A0;
display:inline-block;
font-family:Arial,sans-serif;
font-size:13px;
font-weight:bold;
height:35px;
margin:0;
margin-top:5px;
padding:5px 15px 5px 28px;
box-shadow:inset -2px 2px 3px #ddd;
vertical-align:top;
}
.contact-form-email {
background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgS-uWla_ZwJQC81lsSpB8HwpnrTJAJf5qTEuH1x0ROLyCL-lfecC7QBeUqBdxOUJWzdJqlsr-RXMtX8N6OHAQHs1Eieh_wOtA1qRO5ySl3vuNfiOmTRkY16Pt4u7DZG__Bbia2q5IBHM/s320/email.png) no-repeat 7px 10px;
background-color:#F2F2F2;
border:1px solid #ddd;
box-sizing:border-box;
color:#A0A0A0;
display:inline-block;
font-family:Arial,sans-serif;
font-size:13px;
font-weight:bold;
height:35px;
margin:0;
margin-top:5px;
padding:5px 15px 5px 28px;
vertical-align:top;
box-shadow:inset -2px 2px 3px #ddd;
}
.contact-form-email:hover,.contact-form-name:hover {
border:1px solid #bebebe;
box-shadow:0 1px 2px rgba(5,95,255,.1);
padding:5px 15px 5px 28px; }
.contact-form-email-message:hover {
border:1px solid #bebebe;
box-shadow:0 1px 2px rgba(5,95,255,.1);
padding:10px;
}
.contact-form-email-message {
background:#FFF;
background-color:#f2f2f2;
border:1px solid #ddd;
box-sizing:border-box;
color:#A0A0A0;
display:inline-block;
font-family:arial;
font-size:13px;
margin:0;
margin-top:5px;
padding:10px;
vertical-align:top;
max-width:600px !important;
height:150px;
border-radius:4px;
box-shadow:inset -2px 2px 3px #ddd;
}
.contact-form-button {
cursor:pointer;
height:32px;
line-height:28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display:inline-block; zoom:1; *display:inline;
vertical-align:baseline;
margin:0 2px;
outline:none;
cursor:pointer;
text-align:center;
text-decoration:none;
font:14px/100% Arial,Helvetica,sans-serif;
padding:.5em 2em .55em;
text-shadow:0 1px 1px rgba(0,0,0,.3);
box-shadow:-1px 2px 3px #ddd;
}
.contact-form-button:hover {
text-decoration:none;
}
.contact-form-button:active {
position:relative;
top:1px;
}
.hanyalah-button-color {
color:#fef4e9;
border:solid 1px #999;
background:#010101;
}
.hanyalah-button-color:hover {
background:#010101;
}
.hanyalah-button-color:active {
color:#010101;
}
.contact-form-name {
background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwBR372s8p-ZA0TgprCz1kVN1PkgiX-X2_3DZDp_PYgj7QEIgdZg6M0pL9Vs4Akz6R2XHXDa6eAZkMIWg9bpLWTENfl7zr2VO_GDs1isXVYVZcjCULSXpPZ_moR9-qtxj2kmaH0tFGcWI/s320/name.png) no-repeat 7px 6px;
padding:15px 15px 15px 28px;
}
</style>
</b:if>Akhiri "Simpan Template".
...Selanjutnya.
Membuat Halaman Kontak di Blogger
Terakhir adalah membuat halaman Contact Us atau Contact Me atau Kontak Kami, terserah anda yang mana yang diinginkan.
Sayang dilewatkan : Panduan Lengkap Cara Membuat Blog Gratis Untuk Pemula
Bagaimana caranya?
Masih didalam dasbor pilih tab Laman > Buat laman baru, lalu beri nama judul halamannya.
Lalu klik tombol "HTML" dan pastekan semua kode dibawah ini:
<div class="hanyalah-contact-form">
<div class="form">
<!-- Custom Contact Form By hanyalah start -->
<div class="hanyalah-contact-title" style="font-family: "dancing script"; font-size: 25px;">
Contact Form</div>
<form name="contact-form">
<!-- Name Field -->
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if (this.value == "") {this.value = "Name";}" onfocus="if (this.value == "Name") {this.value = "";}" size="50" type="text" value="Name" />
<!-- Email ID Field -->
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if (this.value == "") {this.value = "Email ID";}" onfocus="if (this.value == "Email ID") {this.value = "";}" size="50" type="text" value="Email ID" />
<!-- Message Field -->
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "Leave Your Message..";}" onfocus="if (this.value == "Leave Your Message..") {this.value = "";}" value="Leave Your Message.."></textarea>
<!-- Send Button -->
<input class="contact-form-button contact-form-button-submit hanyalah-button-color" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<!-- Clear Button -->
<input class="contact-form-button contact-form-button-submit hanyalah-button-color" type="reset" value="Clear" />
<!-- Validation -->
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<!-- End Custom Contact Form By hanyalah -->
</div>
</div>Lalu klik tombol "Publikasikan".
Terakhir, silahkan lihat hasilnya.



No comments